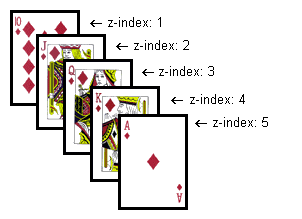
CSS funciona sobre tres dimensiones: alto, ancho y profundidad. La profundidad hace referencia al orden en que los elementos se superponen unos con respecto a otros. Para tal propósito, se puede asignar a cada elemento un número por medio de la propiedad z-index. Esto funciona haciendo que el elemento con un número mayor se superponga al elemento con un número menor. Supongamos que estamos jugando al póquer y tenemos una escalera de color. La mano se puede presentar de tal manera que cada carta tiene un número asignado por medio de z-index, como se ve en la Figura 1:
 |
Figura 1 - Una mano de póquer presenta una escalera mostrando las cartas en
orden una arriba de la otra. |
Cómo hacer una página que muestre las cartas como en la figura 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Capas CSS con la propiedad z-index</title>
<style>
#diez_de_diamantes {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#sota_de_diamantes {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#reina_de_diamantes {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#rey_de_diamantes {
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#as_de_diamantes {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}
</style>
</head>
<body>
<h1>Escalera de color</h1>
<div id="diez_de_diamantes">
<img src="diamonds_10.gif" alt="diez de diamantes">
</div>
<div id="sota_de_diamantes">
<img src="diamonds_jack.gif" alt="sota de diamantes">
</div>
<div id="reina_de_diammantes">
<img src="diamonds_queen.gif" alt="reina de diamantes">
</div>
<div id="rey_de_diamamantes">
<img src="diamonds_king.gif" alt="rey de diamantes">
</div>
<div id="ace_of_diamonds">
<img src="diamonds_ace.gif" alt="as de diamantes">
</div>
</body>
</html>
 |
Figura 2 - El html de arriba se muestra así al cargarlo en un web browser,
mostrando las capas CSS, definidas con la propiedad z-index. |
Como se ve en la Figura 2, se ha logrado el efecto que buscábamos con la ultilización de CSS. Hemos usado 4 propiedades de estilo para lograr nuestro cometido:
-
position:absolute;:Este es uno de los 4 valores posibles de esta propiedad.Posiciona el elemento con relacion a su contenedor. Para mayor información sobre cómo posicionar elementos con CSS, vea el artículo Posicionamiento con CSS
-
left:x;: x es el valor de la coordenada X del vértice superior izquierdo de la caja de la imagen a colocar
-
top:y;:y es el valor de la coordenada Y del vértice superior izquierdo de la caja de la imagen a colocar
-
z-index:z;: z es el valor de la coordenada Z, o sea la profundidad. Recordar que los elementos con z-index más bajos estarán mas atrás que los que tengan un z-index mayor (Ver Figura 1)
Simplemente posicionamos la primera carta (10 de diamantes) en la posición absoluta (100, 100), pensando la pagina como un sistema de coordenadas. Luego a cada una de las otras 4 cartas las posicionamos sumándole 15px a cada coordenada, por lo que a la sota de diamante le corresponde (115, 115), a la reina (130,130), al rey (145, 145) y al as (160,160). Finalmente usando la propiedad z-index, fijamos el posicionamiento de capas, dandole los valores que se ven en la figura 1 Para mayor informacion vea el artículo Posicionamiento con CSS